Boss Bar
Create a Dark Souls-like boss healthbar at top of the screen.
Activating the Boss Bar
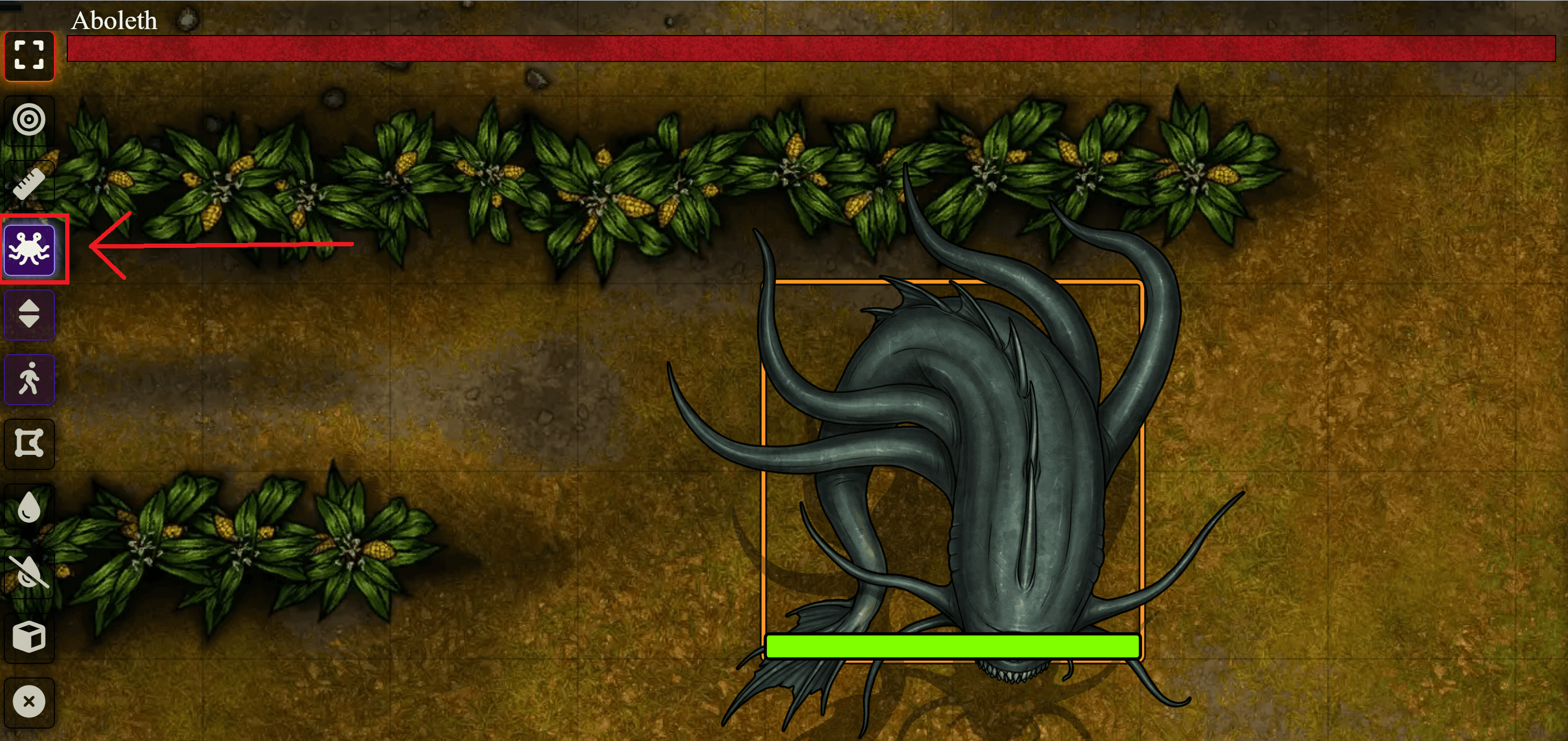
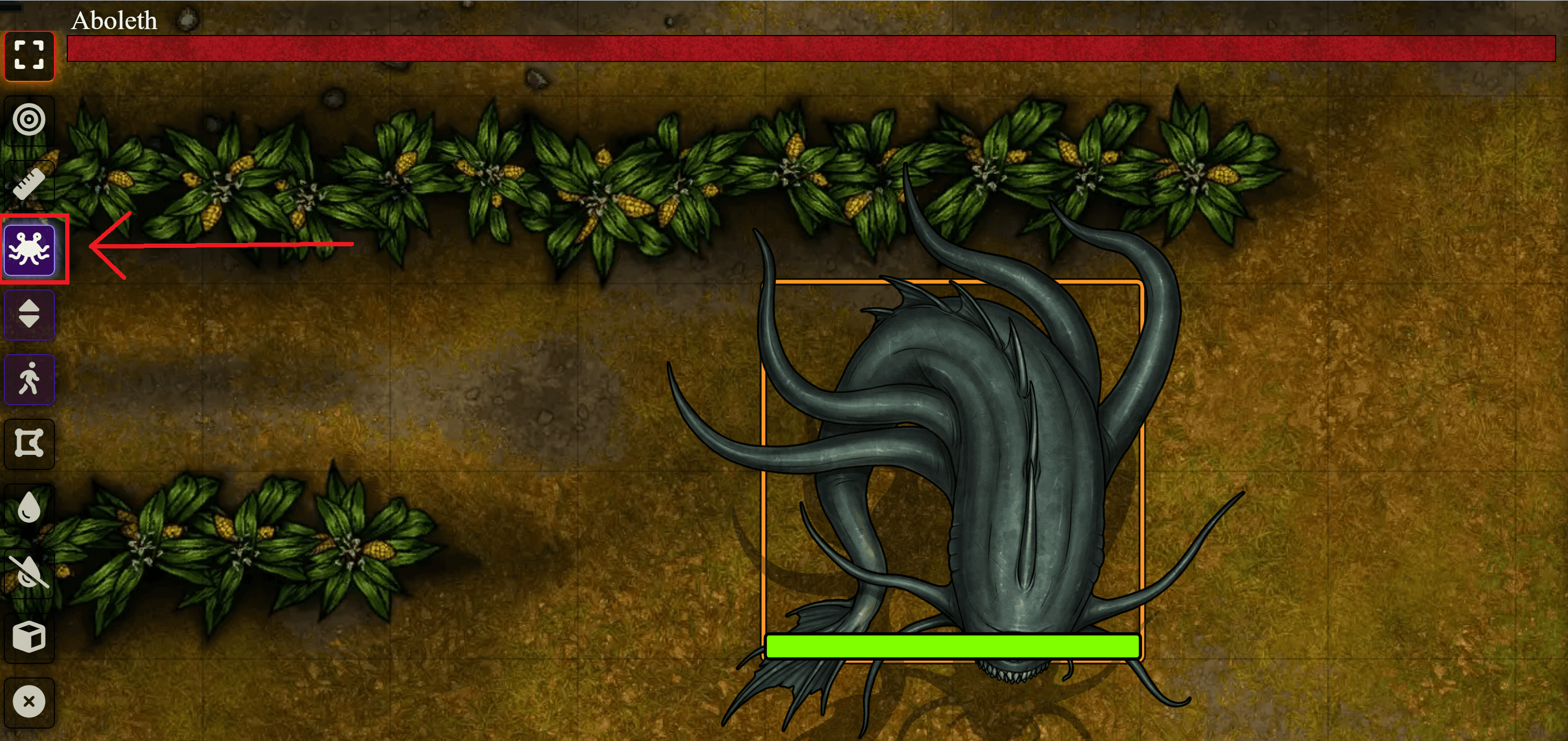
Boss bar and button location

To create the bar simply select one or multiple tokens and click the button in the token controls, then select which ones you want to add to the boss bar interface and confirm.
Customization
You can customize the Boss Bar themes in the module settings, click and hold on the boss bar to move it around and resize it.
Finding the HP path
To find the HP path, you can follow the Splatter Instructions as they are the same.
Macros
Add actors to the Boss Bar
// Add selected tokens to the Boss Bar
canvas.scene.setFlag("bossbar", "actors", canvas.tokens.controlled.map(t => ({uuid: t.actor.uuid, style: "default", hideName: false})));Check theme IDs
console.log(game.settings.get("bossbar", "barStyles"));