Spotlight Omnisearch
A powerful search tool that allows you to search for anything in your game, including documents, compendiums, files, settings and more.
How to use

Spotlight Omnisearch is a powerful tool designed to streamline your search experience. Follow these simple steps to make the most of its features:
-
Opening the Omnisearch: Use the shortcut
Shift + Spaceto quickly open the Spotlight Omnisearch window. -
Closing the Omnisearch: To close the Omnisearch, you can either press
Escapeor click outside the search window (optional, default off). -
Confirming Results: Press
Enterto confirm the first search result. -
Executing Actions: For the first or second actions of the first result, use
Shift + EnterorAlt + Enter, respectively. -
Filtering Results: You can filter search results by type using the syntax
!itemor!actorby appending!before your search query. -
Special Commands: Spotlight Omnisearch offers special commands for various tasks:
- See the Applets section for more information on how to use applets.
Document Searches

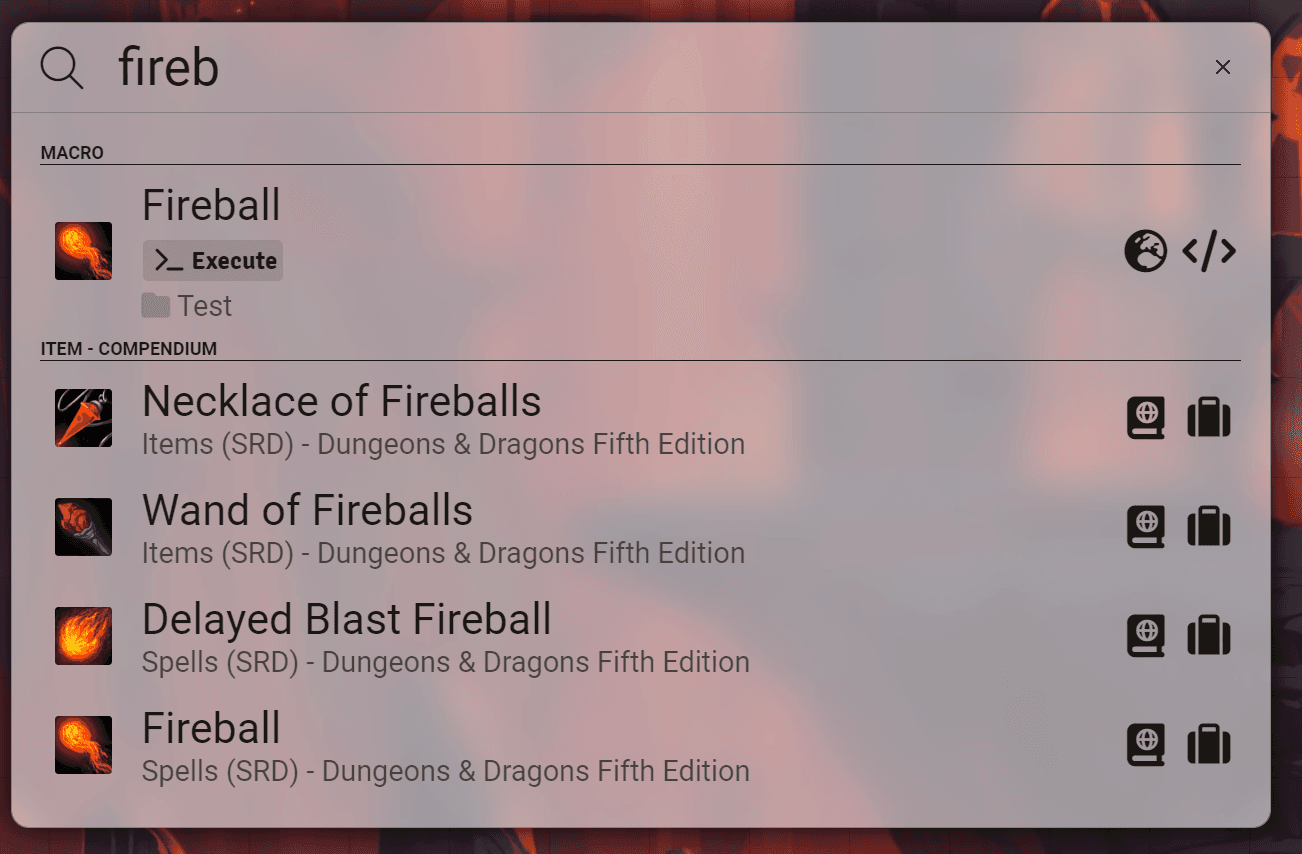
When searching Spotlight Omnisearch will show first documents imported in your world, then it will show documents in compendiums
Special Actions
Some documents will have special actions, for example, Scenes will have Activate and View actions or Journal Entries will have actions to open specific pages.
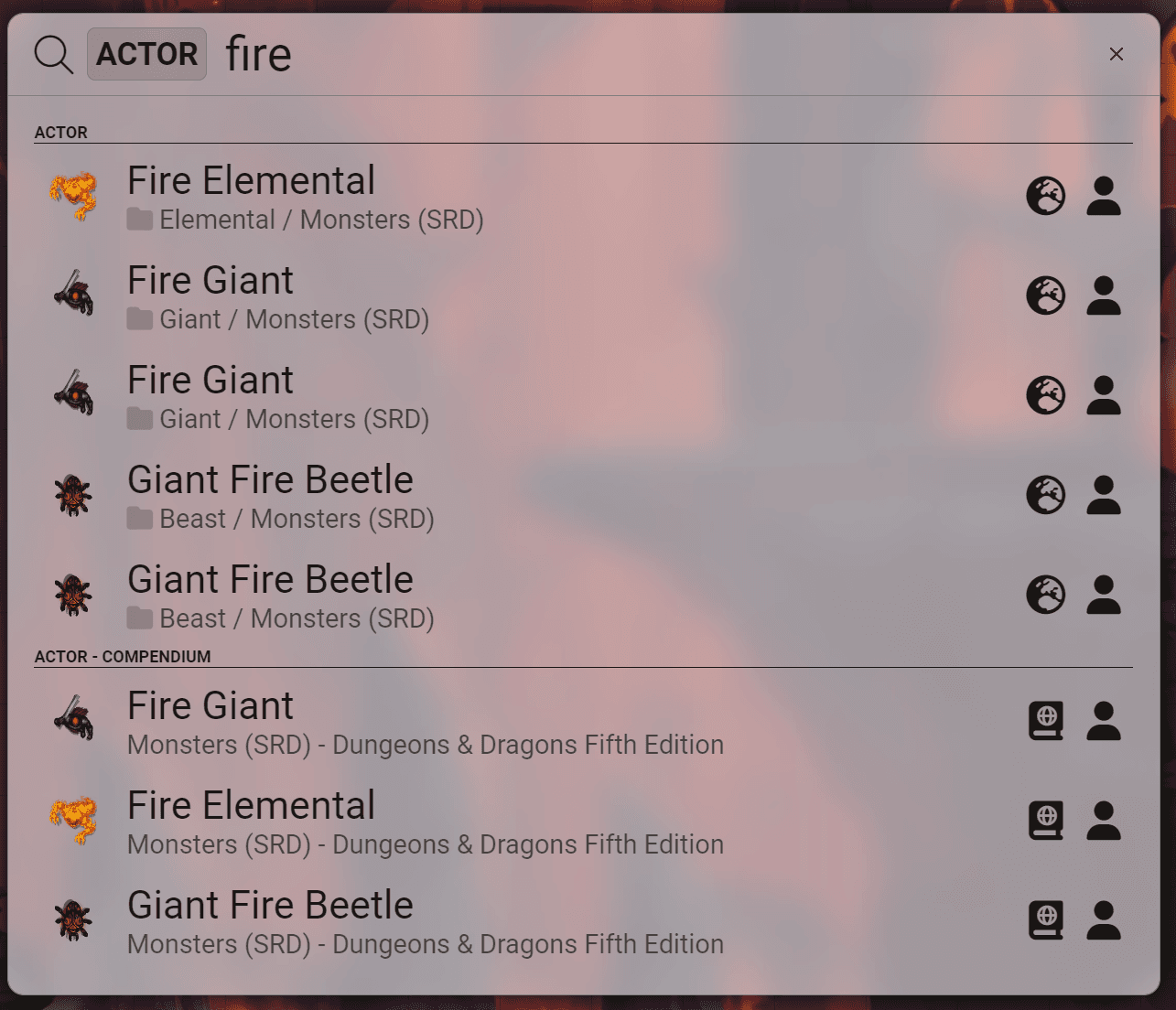
Filtering
You don't need to type the full category name when filtering! For example, !sc will filter scenes without needing to type !scene.
When you search, you will see that each category of result is separated by a line which also contains it's header or category.
You can filter using those same words to only show results of that category. In order to filter, you can use the ! character followed by the category name. For example, !scene will only show scenes.
What can I search for?
Spotlight Omnisearch can search for a wide variety of things, including:
| Category | Description |
|---|---|
| Documents | Scenes, Journal Entries, Roll Tables, Playlists, Macros, and more. |
| Journals: Include Pages as action buttons. | |
Journal Pages: Include actions to jump to a specific header in the table of contents. Images include the Show Players action. | |
| Scenes: Include Activate and View actions. | |
| Roll Tables: Include Roll action. | |
| Playlists: Include Play action. | |
| Macros: Include Execute action. | |
| Compendiums | Items, Actors, Scenes, Journals, and more. |
| Documents in Compendiums | Scenes, Journal Entries, Roll Tables, Playlists, Macros, and more. |
| Effects | You can search for your System's active effects (e.g. Paralyzed, Blinded, etc). |
| Weather Effects | You can search for Weather Effects and click to toggle them on the current Scene (if you have the FX Master module those weathers will also be added). |
| Settings | You can search for Foundry settings and click to go to them. |
| Boolean Settings: Include actions to toggle the setting. | |
| Menu Settings: Will open the corresponding menu. | |
| Owned Items | You can search for owned items on your assigned actor and the actors currently selected as tokens on the scene. This includes a Use Item action if your system supports it. |
| Special Commands | Helpers to do some common tasks. |
| Index: Re-index the spotlight search. | |
Lights: Enable specific light effects on selected tokens (such as torch, flashlights, etc). Search !light to see the available options. | |
| Darkness: Set the scene darkness level to specific values. | |
| Applets | Special tools to perform specific tasks. See the Applets section for more information. |
| Calculator: Perform math operations. | |
| Dice Roller: Roll dice. | |
| Note: Save a note. | |
| Timer: Start a timer. | |
| Tracker: A simple tracker. | |
| Counter: A simple counter. |
Applets
Spotlight Omnisearch includes many applets that can be used to perform various tasks. To use an applet simply type it's corresponding keyword (listed below) and then the query (if needed) separated by a space.
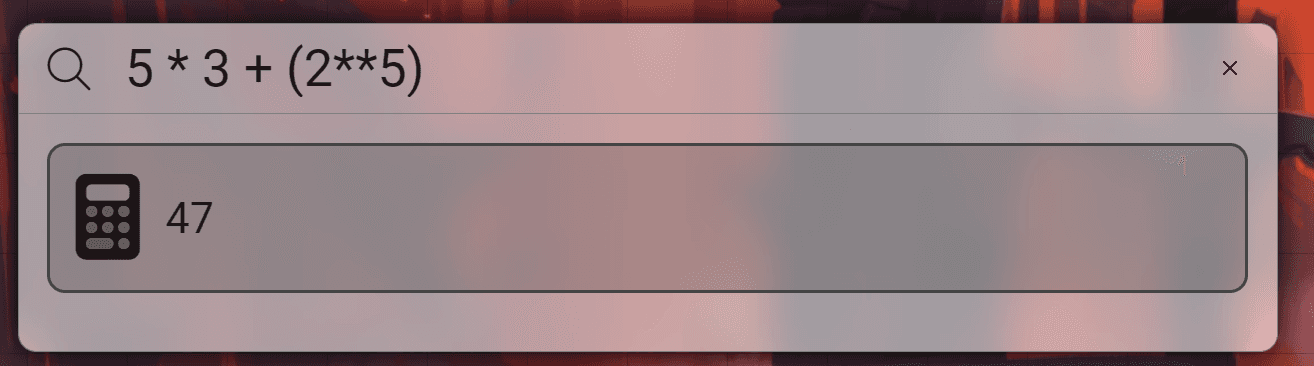
Calculator

To use the calculator applet, you don't need any special keyword, simply type a math expression (e.g. 5 * 3 + (2**5)) and the result will be calculated. Press Enter or click on the result to copy it to your clipboard.
Unit Conversion : You can also convert units by typing 10m to convert 10 meters to feet, for example.
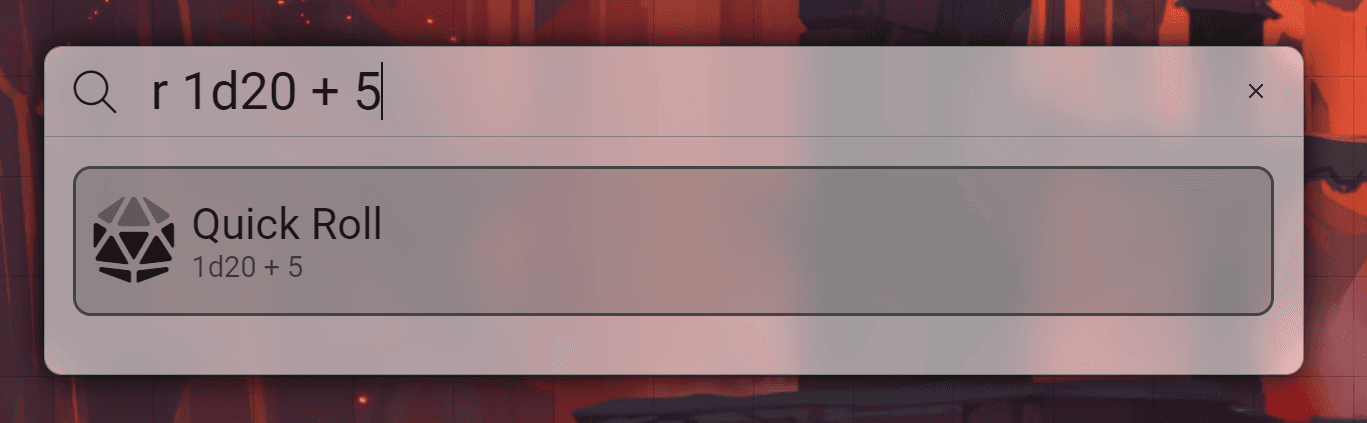
Dice Roller

- Keywords:
roll,r:,r - Usage:
roll 2d6orr 1d20 + 5
Click on the applet or press Enter to roll the dice and see the result.
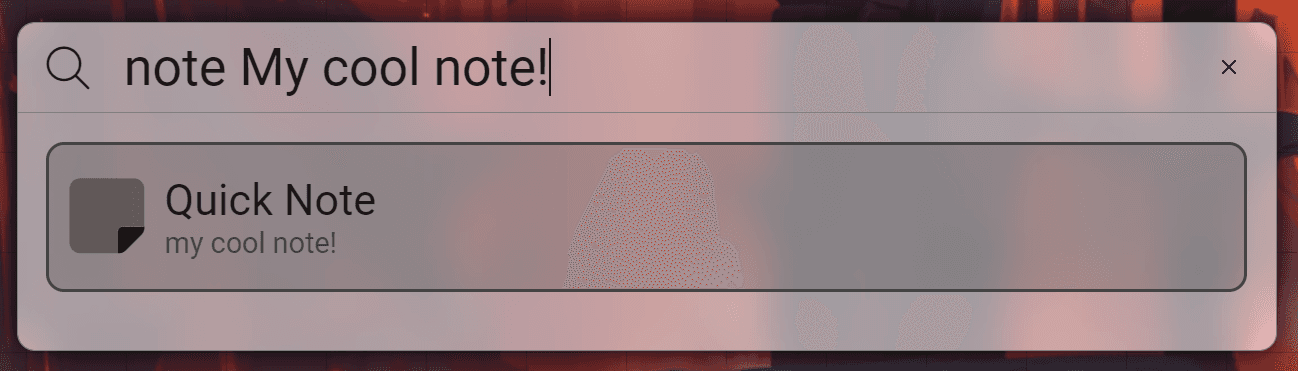
Note

- Keywords:
note,n:,n - Usage:
note This is a note
Click on the applet or press Enter to save the note. It will be saved in a Journal Entry called Omnisearch Notes [UserName].
A new page will be created for the current Date and every note in that page will be saved with a timestamp.
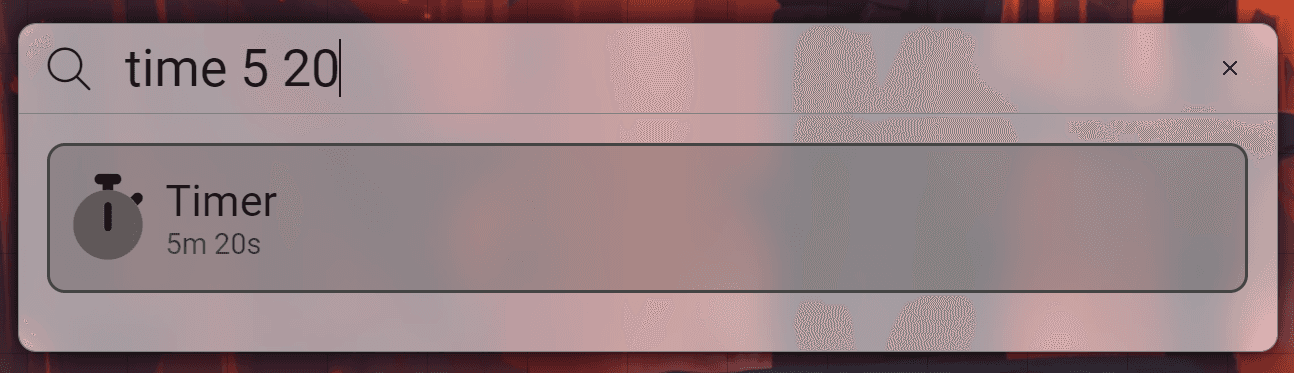
Timer

- Keywords:
timer,t:,t,time - Usage:
timer 5mort 1h 30mortime 5 30ort 30
Click on the applet or press Enter to start the timer. The timer will be always displayed in the Spotlight Omnisearch window if it's running.
Tracker
- Keywords:
tracker,track,t: - Usage: No text needs to be added
Click on the success or fail squares to interact with the tracker.
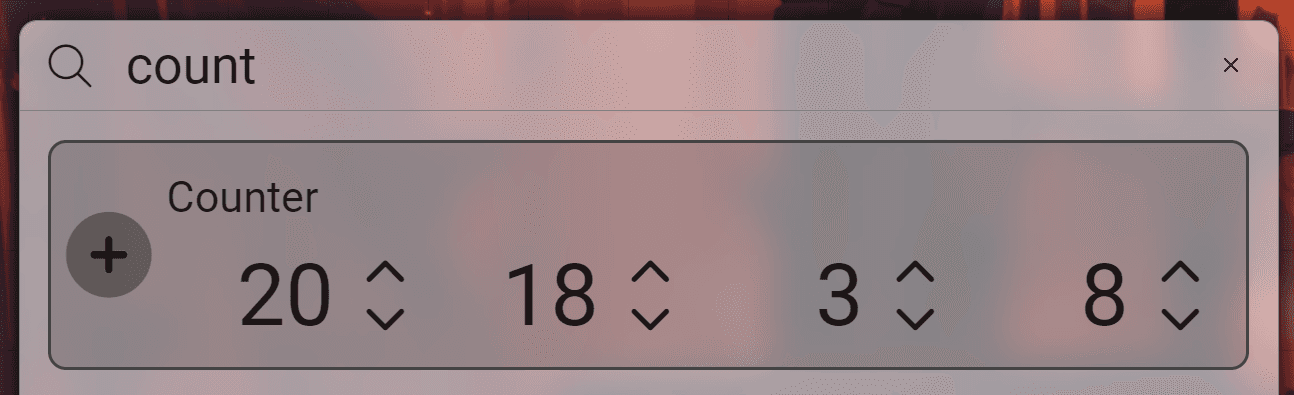
Counter

- Keywords:
counter,c:,c,count - Usage: No text needs to be added
The Counter will give you 4 separate numbers that you can increase or decrease by clicking on the up/down arrows or typing the number directly.
Module Integration
Splatter
With the Splatter module you get access to the HP related actions: heal, damage, kill, restore
Item Piles
With the Item Piles module you get access to the trade action and special filters for Piles, Merchants and other Item Piles specific actors.
Dfreds Convinient Effects
With the Dfreds Convinient Effects module you can search for DFred effects and click to toggle them on selected tokens.
Dig Down
With the Dig Down module you can search for files indexed by the module and drag images to the canvas.
Spotlight Omnisearch vs Quick Inserts
Both modules allow you to search for items, actors, and other entities in your world, but they have different features and use cases:
| Feature | Quick Inserts | Spotlight Omnisearch |
|---|---|---|
| Integration | Has an integration with the journal editor, making it more suited for data entry, if for example you frequently add massive amounts of content links to journals. | Does not have a specific editor integration but you can still drag and drop entries onto the editor. |
| Search Engine | Basic search engine for all documents in sidebar or compendiums | Has a more powerful search engine, allowing you to search for a wider variety of entities. This includes settings, effects, weather effects, files, and more. |
| Special Actions | Cannot perform actions on search results | Includes special action for certain documents. For example, you can activate scenes or open specific journal pages/headers. Play playlists, roll tables, execute macros and more. |
| Special Commands | No special commands | Offers special commands and applets that allow you to perform various tasks directly from the search bar. This can allow you to cut down on some modules that you use rarely and without using them fully. |
| Character Sheets Integration | Has character sheet integration for select systems | No character sheet integration, still has the ability to drag and drop items onto character sheets |
| Module Integrations | No module integrations | Has module integrations, for example with Splatter, Item Piles, Dfreds Convenient Effects, Dig down and Mass Edit. |
Macro API
Prompting for a search and getting the data
You can prompt the user for a search query and get the data from the search results using the following code:
const searchTerm = await CONFIG.SpotlightOmniseach.prompt({query: ""})
const uuid = searchTerm.data.uuid;
// Do something with the uuidconst searchTerm = await CONFIG.SpotlightOmniseach.prompt({query: "!actor "}) // Already starts with an actor filter
const uuid = searchTerm.data.uuid;
// Do something with the uuidWhere query is the initial query to show in the search box. You can leave it empty to show an empty search box.
Developer API
Spotlight Omnisearch offers a simple API to integrate with other modules. You can register your own actions that will be searchable within the Omnisearch.
Registering a Search Term
To register a search term, you can use the following code:
Hooks.on("spotlightOmnisearch.indexBuilt", (INDEX) => {
const mySearchTerms = getMySearchTerms();
INDEX.push(...mySearchTerms);
});If you need to run async code to get your search terms, you can use the following code:
Hooks.on("spotlightOmnisearch.indexBuilt", (INDEX, promises) => {
const myPromise = getMySearchTermsAsync();
myPromise.then((mySearchTerms) => {
INDEX.push(...mySearchTerms);
});
promises.push(myPromise);
});Creating a Search Term
A search term is an object with the following properties:
/**
* Creates an instance of BaseSearchTerm.
* @constructor
* @param {Object} options - The options for creating the search term.
* @param {string|Function} options.name - The name or function returning the name of the search term. This will be used to match the search term against a query.
* @param {string|Function} [options.nameExtra=""] - The additional name or function returning the additional name of the search term. This will be added to the name but will not be used to match the search term against a query.
* @param {string|Function} [options.description=""] - The description or function returning the description of the search term.
* @param {Array<string>} [options.keywords=[]] - The array of keywords associated with the search term. This will be used to match the search term against a query.
* @param {Array<Function>} [options.actions=[]] - The array of actions associated with the search term.
* @param {*} options.dragData - The data associated with the drag action.
* @param {string} options.type - The type of the search term. This will be split by space and used to match !type filters.
* @param {Object} [options.data={}] - Additional data associated with the search term.
* @param {string} options.img - The image URL associated with the search term.
* @param {string|Array<string>} options.icon - The icon URL associated with the search term. If 2 icons are provided, they will be rendered on the right of the search term.
* @param {Function} [options.onClick=null] - The function to handle click events.
* @param {Function} [options.onDragStart=null] - The function to handle drag start events.
* @param {Function} [options.onDragEnd=null] - The function to handle drag end events.
* @param {Function} [options.match=null] - The function to match the search term against a query. If not provided, the name and keywords will be used to match the search term against a query.
* @param {Function} [options.activateListeners=null] - The function to activate listeners for the search term.
*/
Here's an example of a search term, note that every parameter except name and type is optional:
const BaseSearchTerm = CONFIG.SpotlightOmnisearch.SearchTerm;
const mySearchTerm = new BaseSearchTerm({
name: "My Search Term",
nameExtra: "<i class='fas fa-dice'></i>",
description: "My Search Term Description",
keywords: ["my", "search", "term"],
actions: [...myActions],
dragData: { type: "myType", data: "myData" },
type: "myType",
data: { myData: "myData" },
img: "path/to/image",
icon: "fas fa-dice",
onClick: (event) => console.log("Clicked", event),
onDragStart: (event) => console.log("Drag Start", event),
onDragEnd: (event) => console.log("Drag End", event),
match: (query) => query === "my search term",
activateListeners: (html) => console.log("Activated", html)
});Creating an Action
An action is an object with the following properties:
/**
* Represents an action associated with a search term.
* @typedef {Object} Action
* @property {string} name - The name of the action.
* @property {string} icon - The icon HTML associated with the action.
* @property {Function} callback - The callback function to execute when the action is triggered.
*/Here's an example of an action:
const myAction = {
name: "My Action",
icon: "<i class='fas fa-dice'></i>"
callback: (event) => console.log("Action Triggered", event)
};