Tile Scroll
Scroll, rotate, and repeat tiles over time.
How to use
Tile scroll will not work with tiles with an Occlusion Mode of Radial or
Vision

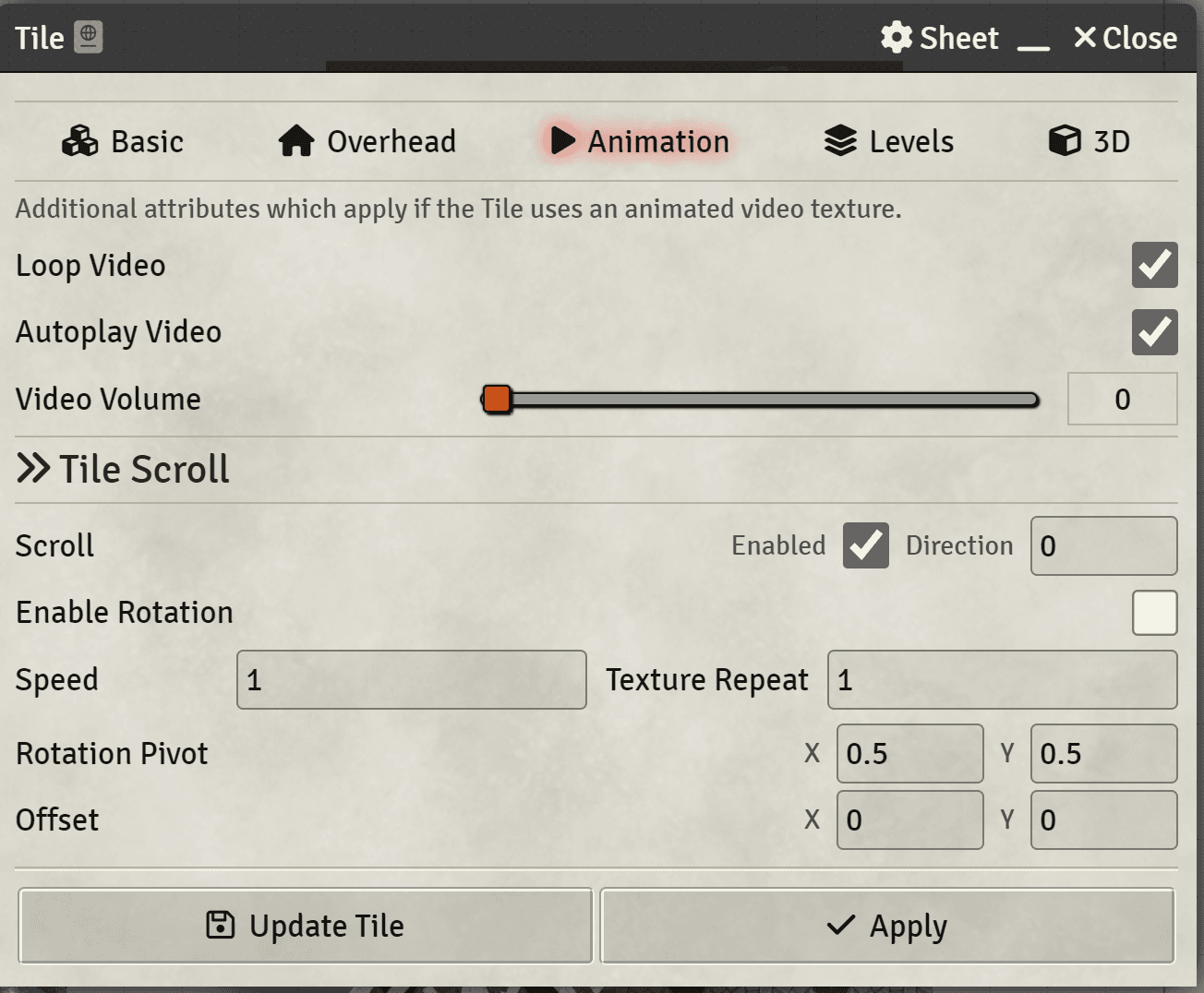
You can set all the tile animation parameters in the Animation tab of the tile configuration.
Enable Scroll and Rotation
Enabling these will enable the animations. You can have both enabled at the same time or only one of them.
Direction
The direction in degrees of the scrolling.
Speed
Speed of the animation, if you want to reverse the animation (for example rotate in the opposite direction) you can use a negative speed
Texture Repeat
How many times the texture is tiled. If you wish, you could use Tile Scroll just for tiling by setting the speed to 0
If you are using rotation, and you don't want the tile to repeat outside it's bounds, you can set Texture Repeat to 0, keep in mind that due to how Tile Scroll works you'll need the edge of the texture to be transparent for the Texture Repeat = 0 to work correctly. This is unfortunately a limitation of the implementation.
Rotation Pivot
This pivot represents a percentage of the tile. A pivot of 0.5, 0.5 will rotate the tile along the Center, while a pivot of 0,0 will rotate along the top left corner, 1,1 along the bottom right and so on.
Offset
The offset is also percentage based and works with the same logic as the pivot.
Macros
Toggling the Scroll
You can toggle the scroll via macro using this command:
const tile = fromUuidSync("place your tile uuid here (with quotes)")
tile.setFlag("tile-scroll", "enableScroll", !tile.getFlag("tile-scroll", "enableScroll"))Toggling the Rotation
You can toggle the rotation via macro using this command:
const tile = fromUuidSync("place your tile uuid here (with quotes)")
tile.setFlag("tile-scroll", "enableRotate", !tile.getFlag("tile-scroll", "enableRotate"))