Simple Quest
A simple and clean quest management interface with personal and shared notes.
Basics
Note that players should not have Ownership of the quests journals - if you give them ownership they will be able to edit the quests but they will also see hidden objectives.
Using the quest log

You can open the Simple Quest interface by clicking the Simple Quest button in the Notes scene controls or with the J hotkey. A button in the Journals sidebar tab is also added for convenience.
Setting up the quest log
When you first enable the module, basic journals will be created automatically.
- Open Simple Quest
- Click the
Add Questbutton in the top right corner of the Quests List section - Enter a name for the quest and add the text you desire, it's just a regular Journal Page.
- Ordered and unordered lists will be converted to checklists in the quest log.
- Save the Journal Page and you are done! You created your first quest.
Navigation bar
Here you can select which tab you want to view, the main Quests tab will display your quests while the My Notes and Party Journal tabs will display your personal and shared notes respectively.
You can edit your notes by clicking the Edit button in the top right corner of the notes area.
The Maps tab will be discussed in the Maps section below.
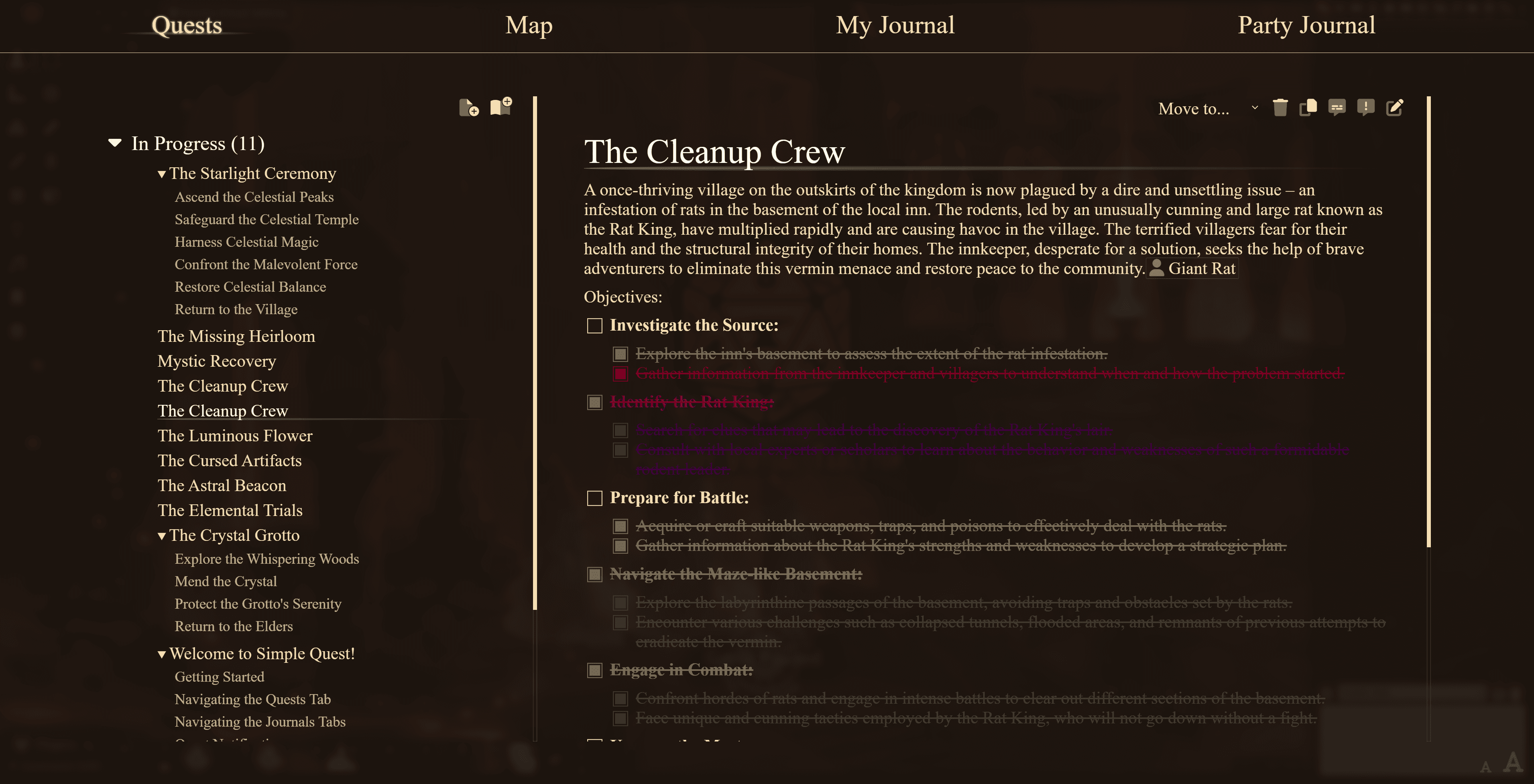
Quests Tab
There are 2 main areas in the Quests Tab interface:
- Quest list
- Quest details
Quest list
Here you can see all your quests, you can click on a quest to view its details and click the Arrow button to collapse or expand a category.
On the Top Right corner of the quest list you can find buttons to add a new quest or category.
Hiding a quest
As the GM you can hide a quest from the players by clicking the Hide located to the Left of the quest name. Note that this button is hidden and only displays on Hover.
- Locate the quest you want to hide in the Left Sidebar (Quest list)
- Hover over the blank space to the left of the quest name
- A purple (default theme) eye button will appear
- Click the eye button to hide or unhide the quest
Quest details
Here you can see the details of the selected quest, you can edit the quest name and description by clicking the Edit button in the top right corner of the details area.
This area also includes a Delete and Duplicate buttons as well as a dropdown to move the quest to a different journal.
Objectives
If your quest has a checklist, you can check or uncheck items by clicking on them.
- Left click to check or uncheck an item
- Right click to check as failed
As the GM you can also hide a quest objective by clicking the Hide located to the Left of the checkbox. Note that this button is hidden and only displays on Hover.
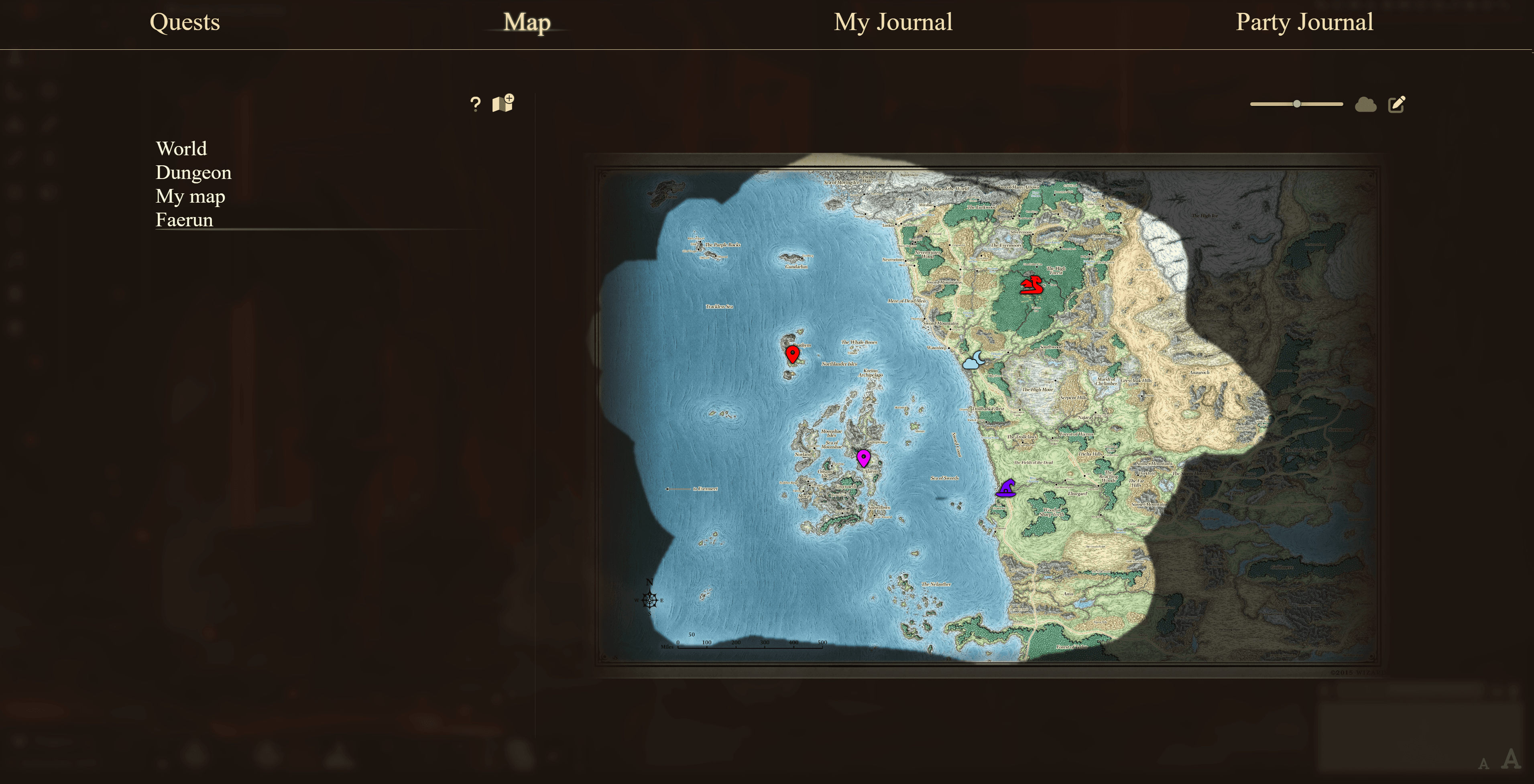
Maps Tab

Welcome to the Maps Tab! This feature is designed to enhance your navigation experience and help you keep track of important locations in a user-friendly manner. The Maps Tab provides various functionalities, making it a valuable tool for organizing, annotating, and exploring maps.
Basic Navigation
-
Pan the Map: Click and drag on the map to move around and explore different areas.
-
Zoom In/Out: Use the scroll wheel on your mouse to zoom in and out of the map for a more detailed or broader view.
Configuring Markers
-
Add Marker: Right-click on the map to add a marker at the selected location.
-
Edit Marker: Right-click on an existing marker to edit its details.
-
Move Marker: Hold the Right-click button on an existing marker to drag it to a different location.
Interacting with Markers
-
Open Marker: Left-click on a marker to open its associated notes or quest details. If you associated a Scene to the marker, the scene will be viewed by the user.
-
Toggle Hidden Status: Hold the Alt key and Left-click on an existing marker to toggle its hidden status.
Fog of War
Markers will be visible through the Fog of War, make sure to hide them if you want to keep them hidden from players.
The Maps Tab also supports the Fog of War feature, allowing you to hide certain areas of the map from players. This feature is especially useful for revealing new areas as players explore the map. To use the Fog of War feature, follow these steps:
- Click the
Reset fog of warbutton to initialize the fog of war for the current map. - Shift + Left-click on the map to hide areas on the map.
- Shift + Right-click on the map to reveal areas on the map.
- Use the brush size slider or Shift + Mouse Wheel to adjust the size of the brush used to hide or reveal areas on the map.
Super Resolution Maps
This is an advanced feature, click to expand
Even though the process requires some work, it's possible to get very high resolution maps working smoothly with the Multi Resolution Feature.
In this instance we are talking about maps that are 10000x10000 pixels or more. If you attempt to use a map of this size without the Multi Resolution Feature, you will experience a lot of lag and stuttering when moving around the map.
In order to create a Super Resolution map, follow these steps:
- Get your source image split into a power of 2 grid (2x2, 3x3, 4x4 etc.). You can do so using image editing software or with an online tool (opens in a new tab).
- Make sure the order of your images is left to right, top to bottom. The above online tool will do this automatically.
- Close Simple Quest, head to the Journals Sidebar tab and open the
MapsJournal within theQuestsfolder. - Create a new Journal Page of the type
text - Add every image in order to the Journal Page, you can do so with the
Insert Imagebutton in the toolbar. - Save the Journal Page and close the Journal.
- Open Simple Quest and head to the Maps tab, you should see your map there.
For Very large maps (16k+)
For maps this large, you can take an extra step to make the experience even smoother.
After following the steps above, create a low resolution version (4K or less) of your map and set it as the first image in the Journal Page. This image will be used when the zoom level is low and will be replaced by the high resolution version when zooming in.
If you are technical enough, you can also use this Python script to automate the process of splitting the image into a grid and creating the low resolution version.
Python script
Note that the script requires the Pillow (opens in a new tab) library. You can install it with:
pip install Pillowfrom PIL import Image
import os
Image.MAX_IMAGE_PIXELS = None
def split_and_resize_image(image_path, num_splits):
original_image = Image.open(image_path)
width, height = original_image.size
sub_image_width = width // num_splits
sub_image_height = height // num_splits
output_folder = 'sub_images'
os.makedirs(output_folder, exist_ok=True)
shorter_side = min(width, height)
new_width = 2048 * width // shorter_side
new_height = 2048 * height // shorter_side
low_resolution = original_image.resize((new_width, new_height))
low_resolution.save(os.path.join(output_folder, 'sub_image_0.png'))
for i in range(num_splits):
for j in range(num_splits):
left = j * sub_image_width
upper = i * sub_image_height
right = left + sub_image_width
lower = upper + sub_image_height
sub_image = original_image.crop((left, upper, right, lower))
filename = f"sub_image_{i * num_splits + j + 1}.png"
sub_image.save(os.path.join(output_folder, filename))
if __name__ == "__main__":
image_path = input("Enter the image file name - The image should be in the same folder as this script: ")
num_splits = int(input("Enter the number of splits (same vertically and horizontally): "))
split_and_resize_image(image_path, num_splits)Achievements Tab
This tab will let you create and award achievements to players!
- To create an achievement, click the
+button in the top right corner of the Achievements tab. - Edit the journal page as you prefer, on the top right you can also select an image and a color for the achievement if you wish.
- Save the journal page
- Click on the achievement title to edit it
- Click on any of the characters to assign ownership. Owned means
unlocked, observer will let the player see the achievement but not unlock it.
Notifications
By default, Simple Quest will send a toast notification to all users whenever a non secret quest or objective is updated. You can disable this in the module settings.
Charts, Graphs and Mindmaps
Due to an issue with the Mermaid library, the mindmap type is not working at this time- as soon as the issue is resolved, Simple Quest will support it.
Simple Quest supports the use of the Mermaid (opens in a new tab) library to create mindmaps and charts in your journal pages. If you wish to learn this markdown style charting system, you can find the documentation on the website and use the Live Editor (opens in a new tab) to test your charts. You can also use the Visual Editor (opens in a new tab)
Once you have your chart, you can include it into a journal as follows:
- Create a new Journal Page or edit an existing one
- Make sure the page is set to the Markdown type
- Add the chart to the page using the following syntax:
<div class="mermaid">
your chart here
</div>
Example
<div class="mermaid">
graph TD
A[Christmas] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D[<img style="object-fit: contain;" src='https://iconscout.com/ms-icon-310x310.png' width='40' height='40' />]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]
</div>Charts can also have content links!
<div class="mermaid">
graph TD
A[Christmas] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D[@UUID[Actor.gd2F0aUGRwKBEh9w]{Acolyte}]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]
</div>Custom Enrichers
@time (Requires Simple Calendar)
Simple Quest adds a custom enricher to display time left on a journal. Simply use the time enricher as in the example:
@time[1430/02/05, 03:29]
@time[yyyy/mm/dd, hh:mm]@QUEST / @LORE / @MAP
The quest enricher will, instead of opening a journal page, open the Simple quest interface on that specific quest.
To create this enricher, the easy way is to drag the quest journal page onto anything then replace the UUID part of the content link with QUEST.
For example, if your quest journal page has the following content link:
@QUEST[UUID]{Quest Name}Clicking on the link will open the Simple Quest interface on that specific quest.
The other enrichers work the same way, just replace QUEST with LORE or MAP.
@COUNT
Creates a counter within the Journal page that can be incremented or decremented by left and right clicking on it.
Create this enricher using the following syntax:
@COUNT[counterId]{maxValue}Where counterId is a unique identifier for the counter and maxValue is the maximum value the counter can reach. Note that you can use the same id for multiple counters, they will all share the same value. Using same IDs on different pages will not share the value.
@REPUTATION
Creates a counter within the Journal page that can be incremented or decremented by left and right clicking on it.
Basic
Create this enricher using the following syntax:
@REPUTATION[counterId]{maxValue}or (Color can be any valid CSS color)
@REPUTATION[counterId,color]{maxValue}Icons
If you wish, you can also use (font awesome) icons instead of the default boxes by using the following syntax:
@REPUTATION[counterId,color,icon]{maxValue}Examples:
@REPUTATION[reputation]{10}
@REPUTATION[thebadguys,red]{20}
@REPUTATION[thegoodguys,green,fas fa-thumbs-up]{30}
@REPUTATION[affection,pink,fas fa-heart]{100}
@REPUTATION[stars,,fas fa-star]{5}
@REPUTATION[stars,fas fa-star]{-20,20}- Note how you can leave the color blank to use the default gradient color.
Bar
If you wish, you can also have a single bar instead of multiple pips by using the following syntax:
@REPUTATION[$barcounterId,color,color2]{maxValue}Examples:
@REPUTATION[$barreputation,green,red]{10}
@REPUTATION[$barmyrep,green]{20}
@REPUTATION[$baraffection,pink,blue]{100}Note that the second color is optional and will create a gradient, the whole $bar part is required for the bar to work, $somethingelse will not work.
Customizing text and borders
If you wish, you can also customize the text and border colors by wrapping the enricher in a div. Enter html editing mode in the journal editor and add the following:
<div style="color: white;">
@REPUTATION[$barmyrep,green]{20}
</div>in the same way you can limit the bar to a specific width
<div style="width: 200px;">
@REPUTATION[$barmyrep,green]{20}
</div>Where counterId is a unique identifier for the counter, maxValue is the maximum value the counter can reach, color is the color of the counter and icon is the font awesome icon to use. Note that you can use the same id for multiple counters, they will all share the same value. Using same IDs on different pages will not share the value.
@TTM
Note that the TTM enricher has a couple quirks due to how enricher parsing works: Files that are in the root folder (eg @TTM[myImage.png]{Title}) will not work, you need to put them in a subfolder (eg @TTM[images/myImage.png]{Title}). Remote URLs, such as @TTM[https://example.com/myImage.png]{Title} will not work, you need to remove the https:// part. (eg @TTM[example.com/myImage.png]{Title})
Crates a Theater of the Mind display button:
- Left click to open the Theater of the Mind display for all users, this will display a fullscreen image above the canvas but under the UI.
- Left click the image to minimize it or maximize it.
- As a GM, you can right click the image to close it for all users.
Create this enricher using the following syntax:
@TTM[imageUrl]{Title}or
@TTM[imageUrl]{Title|Visible title}Where imageUrl is the path to the image you want to display, Title is the title displayed in the button and Visible title is the title displayed in the Theater of the Mind display (optional).
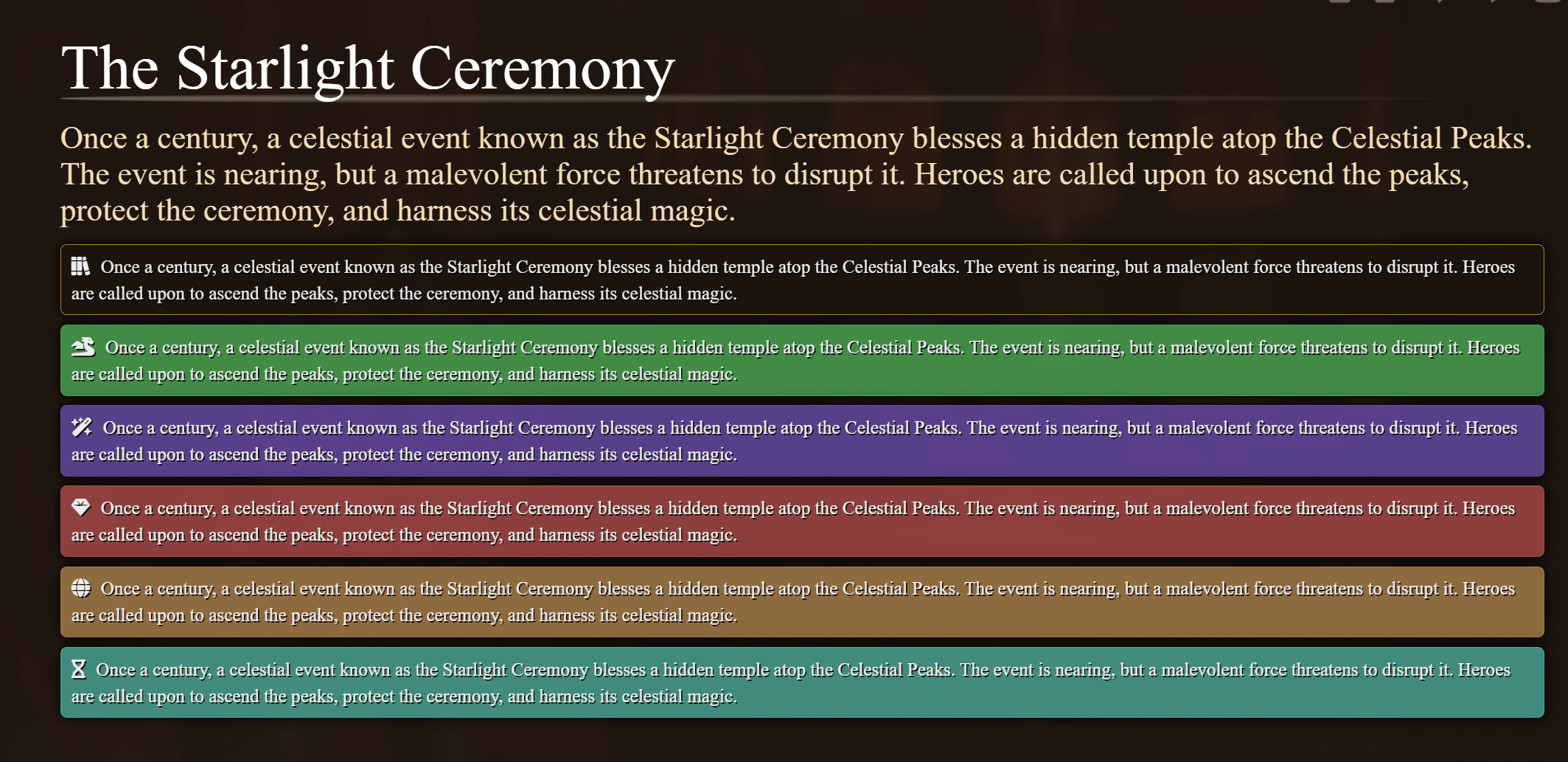
Custom Journal Elements

Simple Quest adds custom Journal Elements you can use to style your quests. You can find them in the Journal Editor toolbar under the Format dropdown.
- Callouts: Callouts are used to highlight important information in your quests.
- Inserts: Inserts are used to frame paragraphs with a Parchment, Scroll, or Book style. It will dynamically scale to fit the content.
- Large initial letter: This will make the first letter of a paragraph larger and more prominent.
3D Portraits Integration
If you have 3D Portraits enabled, 3D Models can be rendered within Quests, to do so, follow these steps:
- Create an image element in your quest, you can use any image (for example a static image of the model)
- The size of the image will determine the 3D view port
- Click the Edit HTML button in the journal page toolbar
- Add the data-model3d attribute to the image element and set it to the path of the model
Your image element should look like this:
<img data-model3d="path/to/3dModel.glb" src="path/to/static/image.png" />Macros
Toggle the Simple Quest interface:
ui.simpleQuest.toggle();Open Simple Quest on a specific quest or map
ui.simpleQuest.openToPage(uuid);Example:
ui.simpleQuest.openToPage("JournalEntry.h3kmFH5VX3Ih1zHa.JournalEntryPage.C78y2NpARuZijpG2");Open Simple Quest on a specific tab
ui.simpleQuest.openToTab("quests");Valid tabs are quests, map, my-journal, party-journal
Convert Scene to Map
You can convert the currently viewed scene to a map by running the following macro:
ui.simpleQuest.sceneToMap();Notes on the map will be converted to Markers.
Macro-Linked Markers
If a marker is linked to a macro, the macro will be executed when the marker is clicked. The macro will receive the marker data as an argument.
/*log the marker data*/
console.log(scope);/**
* Represents a marker used in a mapping or journaling system.
* @typedef {Object} Marker
* @property {string} title - The user-defined name for the marker.
* @property {boolean} displayLabel - Determines whether to display a label for the marker.
* @property {string} description - A brief description providing additional information about the marker.
* @property {string} journal - Identifies the entity associated with the marker. (in this case the Macro being executed)
* @property {string} color - Specifies the color of the marker.
* @property {boolean} hidden - Indicates whether the marker is hidden.
* @property {number} scale - Defines the scale of the marker.
* @property {string} icon - Specifies the icon or image used to represent the marker on the map.
* @property {number} x - The X coordinate of the marker's position on the map. 0 to 1 in relation to the map size.
* @property {number} y - The Y coordinate of the marker's position on the map. 0 to 1 in relation to the map size.
* @property {string} id - A unique identifier for the marker.
* @property {JournalEntryPage} map - The map journal page associated with the marker.
*/Auto Import
If you are a content creator and want to include Simple Quest quests in your adventures/content you can do so by giving a special name to the journal entry.
- Create a journal entry, add pages as you wish, these will be imported into Simple Quest.
- Give the journal entry a special name as follows:
SimpleQuestAutoImport$My Quests. - This special key is required for the import to work
SimpleQuestAutoImport$it's then followed by the name of the category. - If the category does not exist it will be created, otherwise the pages will be added to the existing category.
- If you wish to skip the confirmation prompt on the import, you can add the special key
SimpleQuestAutoImport$My Quests|silentto the name of the journal entry. - When the journal entry is added to the world (such as when it's created by an adventure import) the import will be triggered automatically.