Rich Info Tooltips
Create sections of text that you can hover for more information. Chose between different themes and enchance your content.
How to use
Automatic Tooltip

When you first start the module, or if the Jurnal is missing, a Rich Info Tooltips Jurnal will be created in your Jurnal list. You can move it to any folder you want but do not rename it.
- Add a new page to the
Rich Info TooltipsJurnal, in this example we will call itExample. - Add whatever content you want to the page.
- Now you will be able to make an
Exampletooltip in any other rich text field. - Use the syntax
@INFO[Example]to create a tooltip that will show the content of theExamplepage on hover. This will work in:- Any rich text editor (Journals, Item Descriptions, etc.)
- In Chat messages
Automatic Tooltips
When this setting is enabled (default enabled) you will get tooltips created for you whenever you hover a content link (the clickable links that are created when you type @ in a rich text editor). This will only work if the content link is a page in a journal or an item.
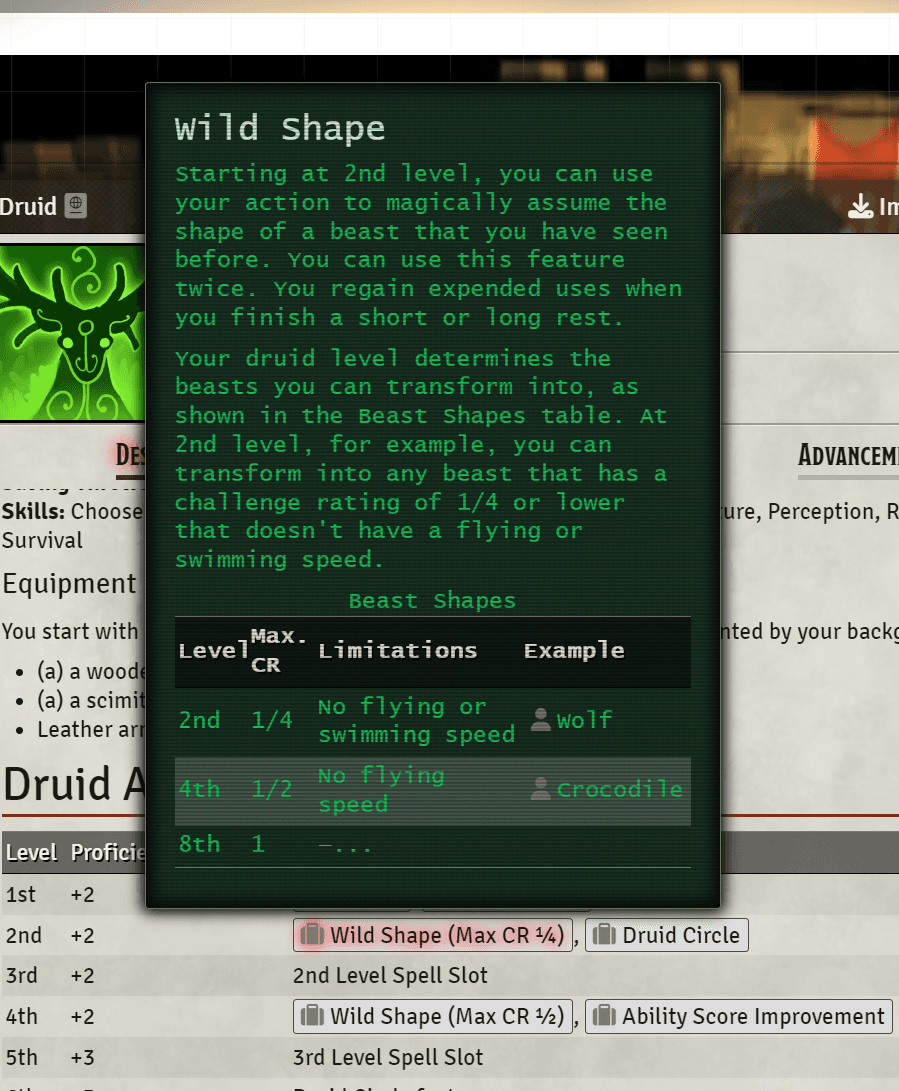
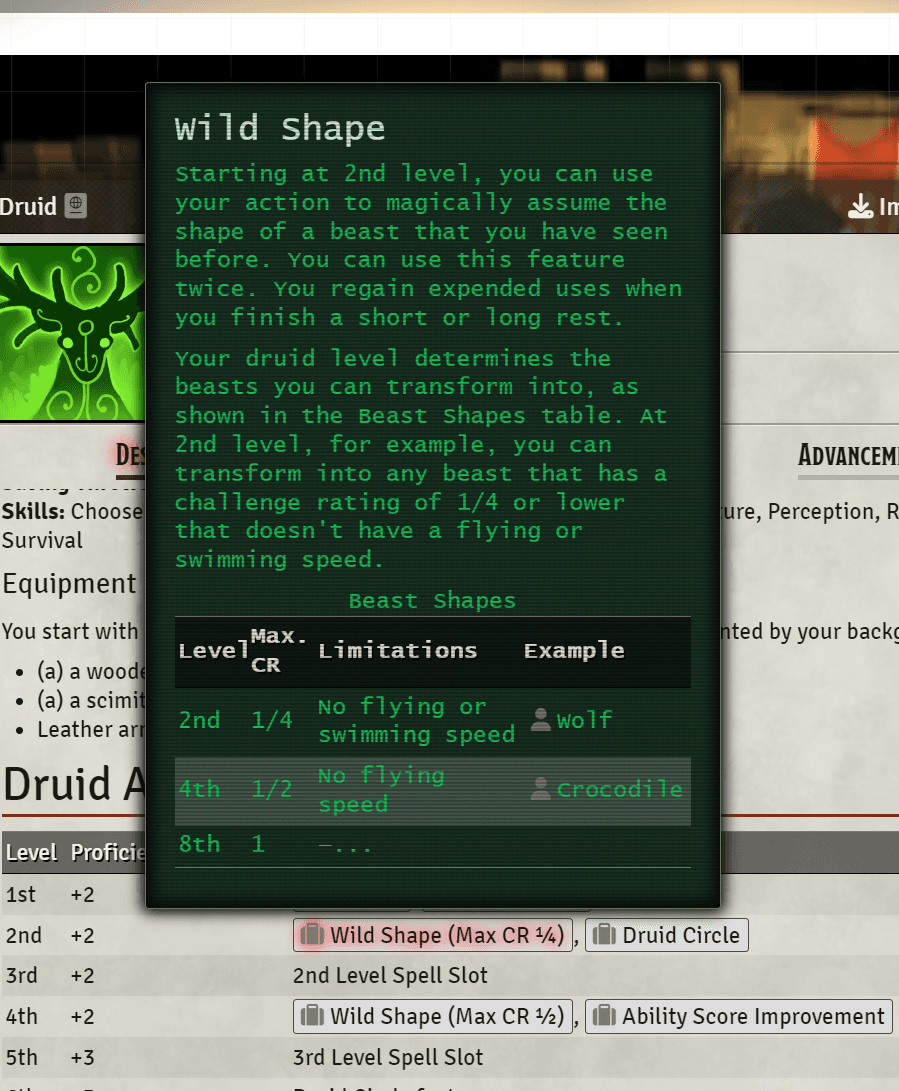
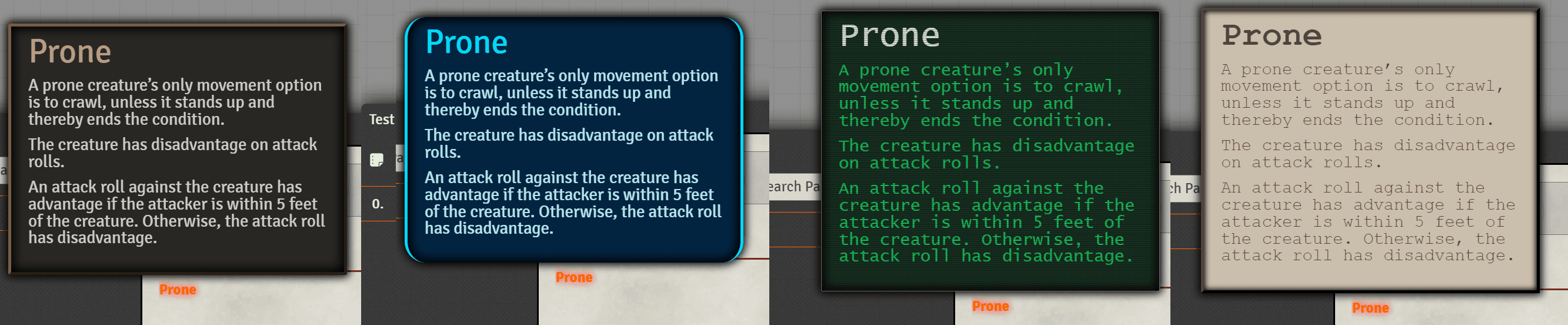
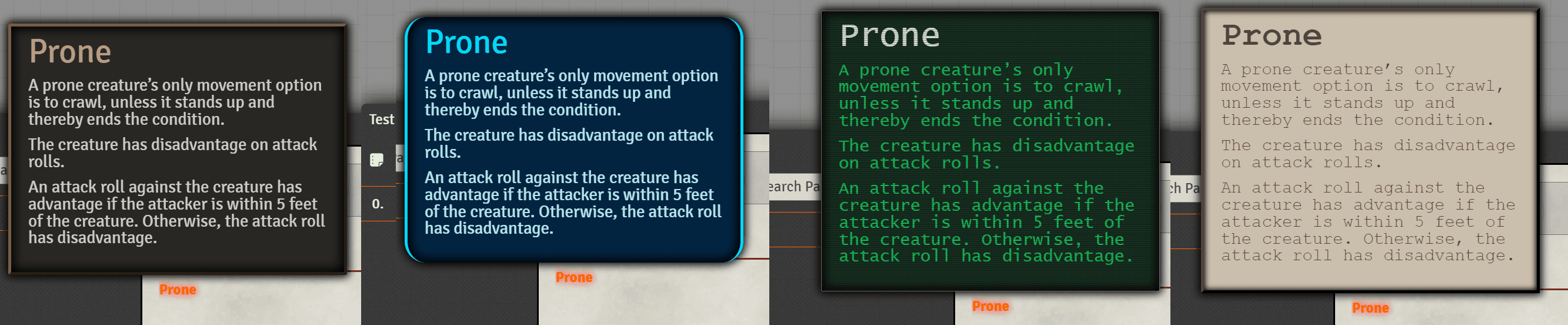
Themes
Themes

You can select a theme in the module settings, the following themes are available:
No Theme- No theme, usefull if you want to style the tooltip yourself or you have other modules already styling it.Dark Fantasy- A dark theme with a fantasy feel.Sci-Fi- A Sci-Fi theme with spaceship hud vibes.Retro- A retro theme with a CRT monitor look.Modern- A modern theme with a typewriter style.